ホームページビルダーで共通部分を同期
こんな便利機能があるのを知らなかった。(バージョン20を使用、16でも大丈夫でした。)
ホームページにはヘッダー、サイドメニュー、フッターなど共通部分が多いと思います。これらに項目を追加したりとかちょっとした変更でも全ページを書き換えないといけないのでページ数が多い時などかなりの労力が必要です。
こんな時にビルダーの「共通部分の同期」機能を使うと簡単にできるようになります。
タグにつけるテンプレート名の取得
ビルダーのテンプレートを使わずに自分独自で作ったホームページでもビルダーを使って共通部分の同期ができます。
まずビルダーの「ファイル」→「フルCSSテンプレートから新規作成」でダミーの新規サイトを作ります。
できたファイルのすべての<body>タグに id="hpb-template-××-××-××" の名前が付いています。
このテンプレート名だけが必要なので名前を控えたらダミーで作ったサイトは削除してかまいません。
このテンプレート名を自分が作っているサイトのhtmlファイルの<body>タグにすべて書き込みます。例 <BODY id="hpb-template-××-××-××">
共通部分へのID属性の付加
各htmlファイルの同期させたい共通部分はたぶん<div>タグなどで囲っていると思いますが、それにID属性(ID="××")をつけます。(class属性では同期はできません)
他の同期させたいファイルの共通部分にも同じ名前のID属性を書き込みます。
その部分に対する css が必要なければID属性だけで結構です。
(この最初の「テンプレート名」や「ID属性」の書き込みが面倒だけど、やるしかない!)
この時点で一度上書き保存をします。もちろん普段の同期の作業でもファイルの共通部分の変更を上書きで確定してから進めてください。
共通部分の登録

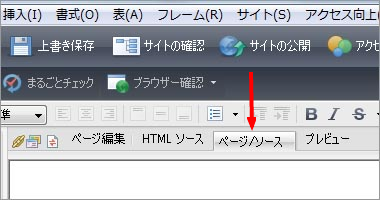
同期の元となるファイルをビルダーの 「ページ/ソース」で開きます。

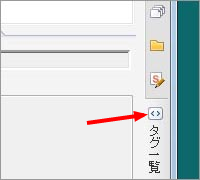
そして右の「タグ一覧」ボタンを押します。
「ページ/ソース」で作業する場合は必ず上段の「ページ」のほうをアクティブにして作業を進めてください。
下段の「ソース」がアクティブではタグが表示されなかったり、「タグ一覧」のタグ上で右クリックをしても何も表示されません。

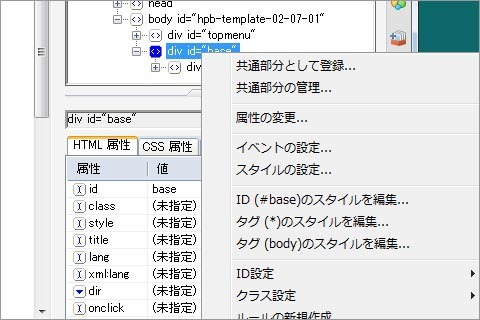
さてタグ一覧の共通部分になる(ID属性を付けた)タグの上で右クリックすると「共通部分として登録」が表示されますので、登録画面に進み適当に名前を付けて登録終了です。
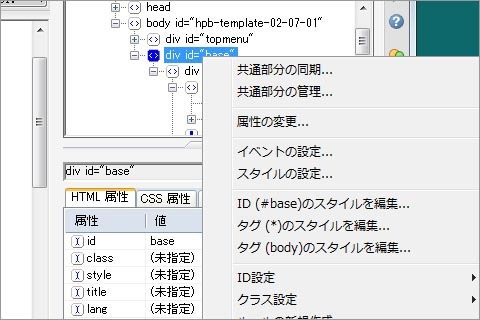
次回からは同じ部分を右クリックしても「共通部分として登録」はもう表示されずに「共通部分の同期」に変わります。
いよいよ共通部分の同期

同期を始める前に同期の設定をするサイトを「サイト」→「サイトを開く」で開いてください。
(先に開いておかないと同期をスタートしても「サイトが見つかりません」の画面が出ます)
サイトが開いたら先ほどの同期の元となるファイルに戻って共通部分のID属性の入っているタグを右クリックして今度は「共通部分の同期」を押します。
すると共通部分が含まれるファイルが検索されて列挙されるので「完了」ボタンを押すと同期が始まります。
【注意:「完了」ボタンを押すと後戻りはできませんので、設定に間違いがないか十分に注意してください。】
あとは同期が終わったファイルをサーバーにアップするだけ。
不思議と階層が違う部分を同期させてもリンク切れにはなりません。
普通は階層が違ってしまうと画像なんかも×印になってしまうがそれがないんですよ。
超便利!!
